19 oktober, 2012
Vernieuwd Eet.nu: Responsive Design
Het web is aan het veranderen en daarom hebben wij het afgelopen jaar ook niet stilgezeten. Websites worden steeds vaker bekeken op mobiele telefoons en tablet computers. Onze nieuwe website is hier helemaal klaar voor.

Waarom?
Inmiddels bezoekt ruim 30% van onze bezoekers onze website met een mobiele telefoon of een tablet. We verwachten in de toekomst alleen maar meer van dit soort bezoekers. De markt voor desktop's en laptops krimpt, terwijl de markt voor tablets en smartphones explosief groeit.
Hoe?
Er zijn drie verschillende manieren om deze bezoekers te bedienen:
- Native applicaties zijn perfect afgestemd op de gebruiker van een apparaat. Helaas kost het erg veel tijd en geld om een goede app te bouwen voor elk platform.
- Een mobiele website (zoals we op dit moment aanbieden) is een goed alternatief, maar elke nieuwe feature die wij bouwen moeten we twee keer implementeren. Ook dit kost veel tijd en geld.
- Met een responsive design kunnen we één website aanbieden aan alle bezoekers, maar het uiterlijk optimaliseren voor de grootte en oriëntatie van je beeldscherm. Omdat nieuwe webbrowsers de laatste webstandaarden (HTML5 en CSS3) ondersteunen is dit een stuk eenvoudiger. Een bijkomend voordeel is dat alle pagina's hiervan profiteren.
Wij hebben daarom voor de laatste manier gekozen. Vanaf november maakt het dus niet meer uit hoe je onze website bezoekt; het zal altijd fijn werken. Of je nu in de trein zit en een recensie van een kennis leest of als je thuis op de bank een restaurant uitzoekt voor het weekend.
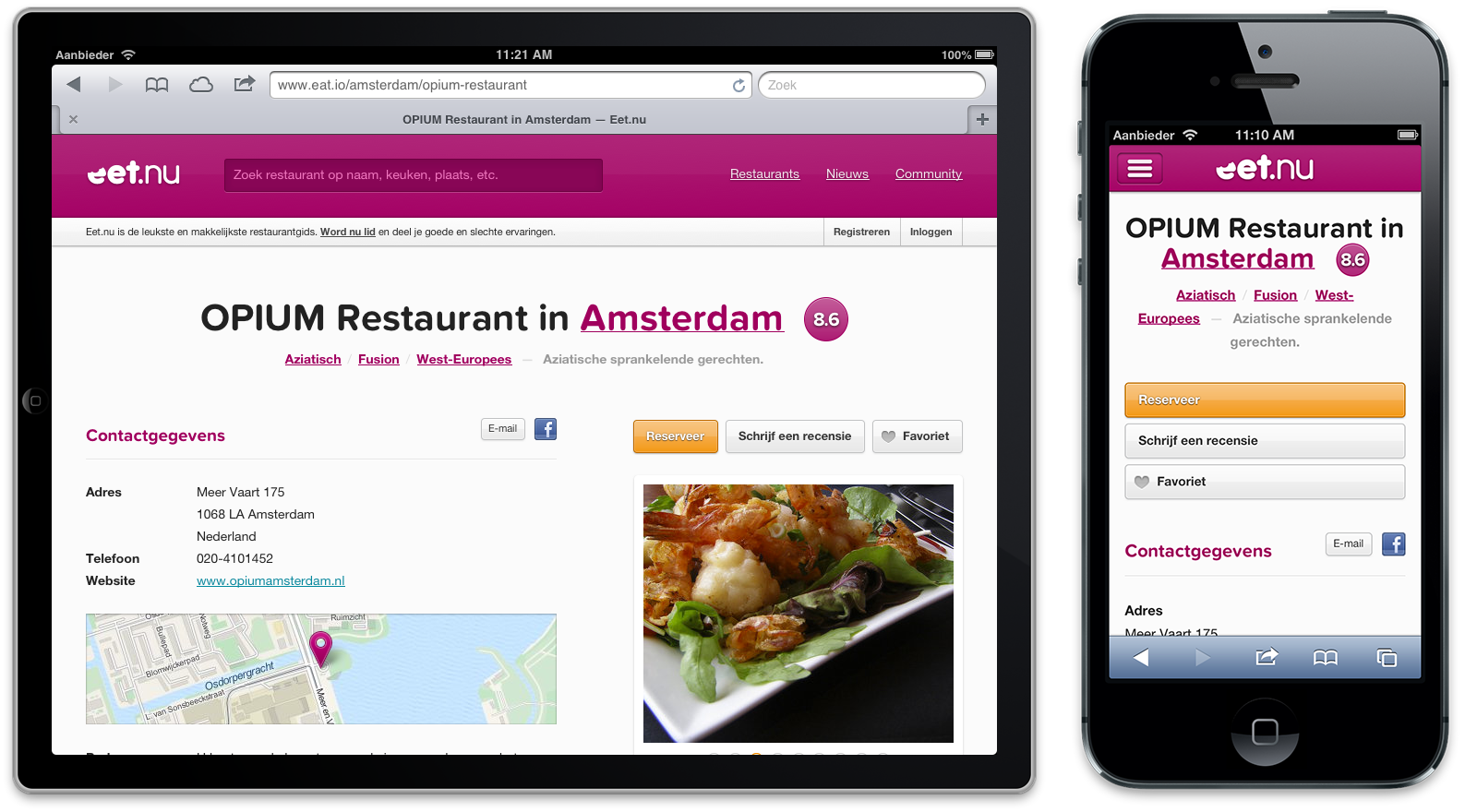
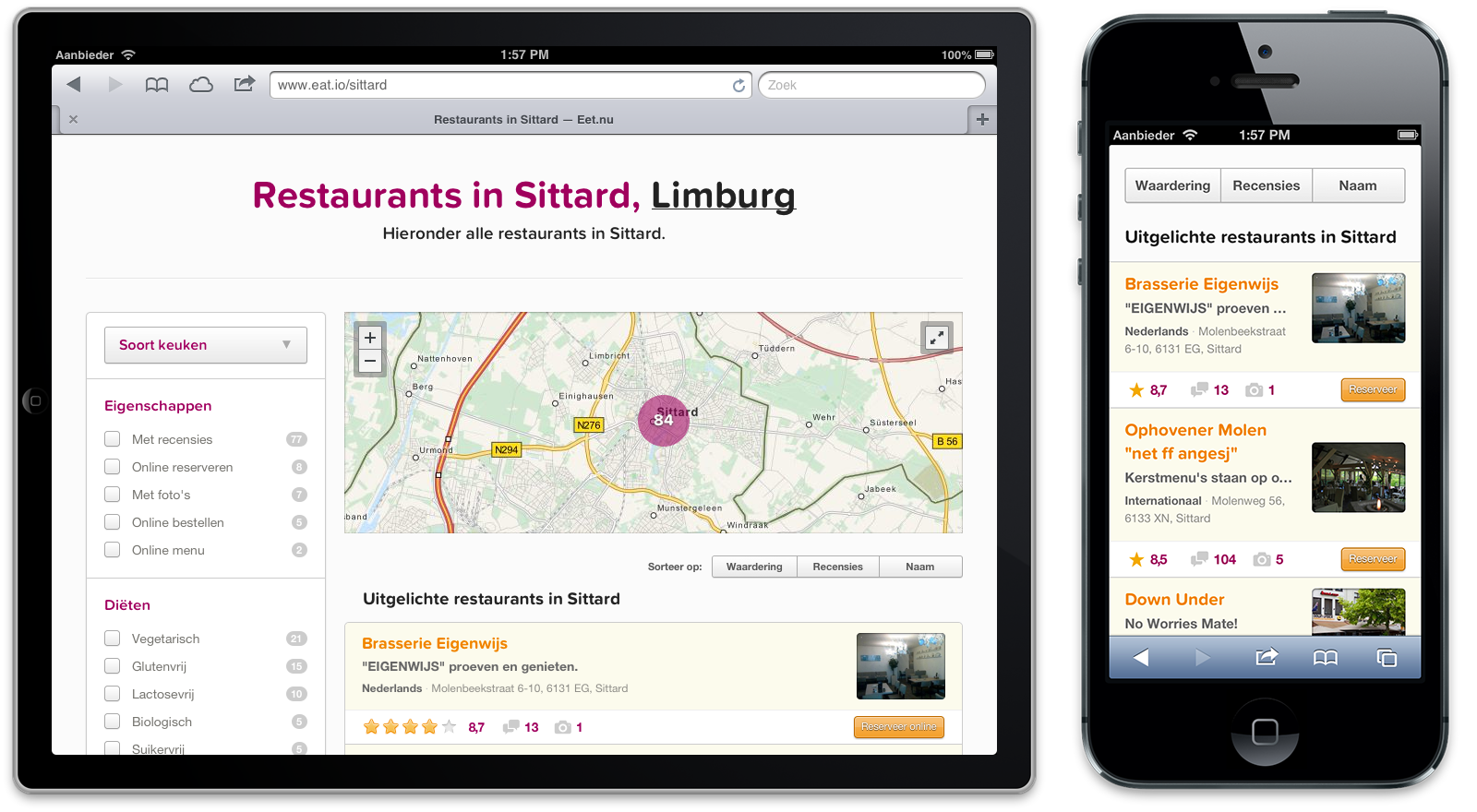
Vele onderdelen van Eet.nu zijn nu al responsive. Bekijk dit artikel maar eens op je telefoon of tablet! We hebben een voorproefje toegevoegd met screenshots van de rest van de site:
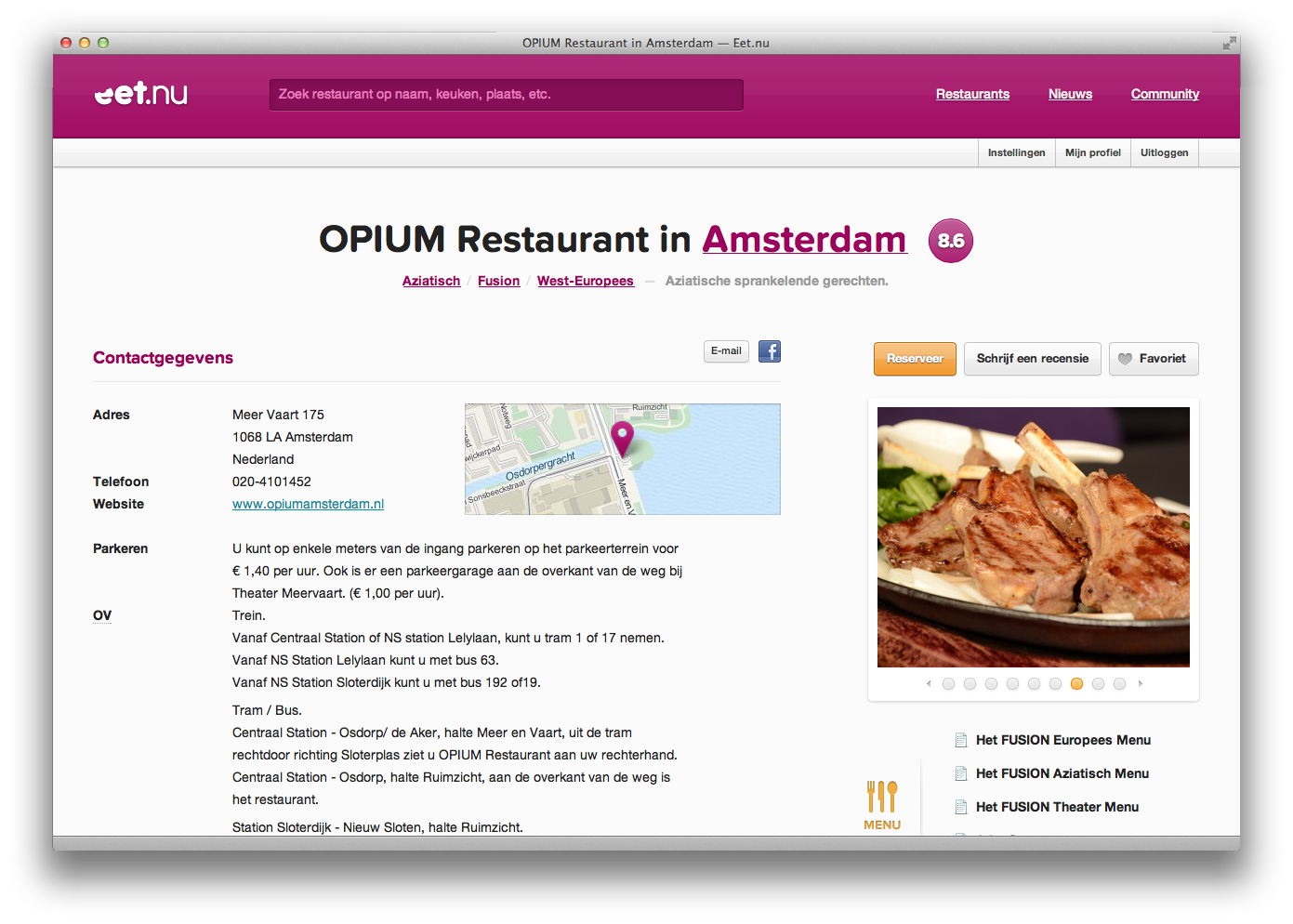
De nieuwe restaurantpagina:
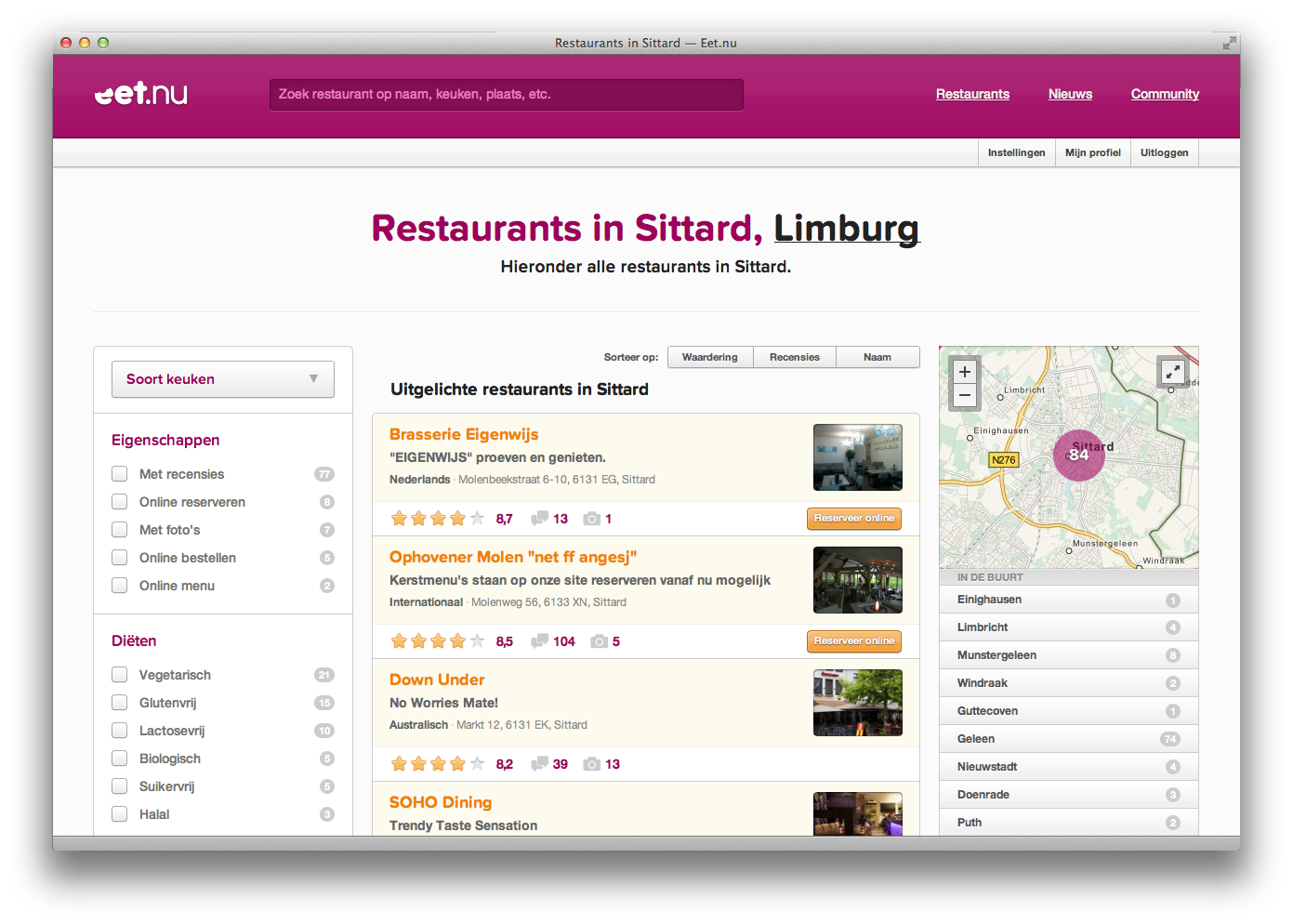
De nieuwe stadspagina:
iPhone App
We werken ook hard aan een nieuwe versie van onze iPhone app. Omdat meer dan 67% van onze mobiele bezoekers gebruik maakt van iOS hebben we gekozen om deze gebruikers een betere ervaring te geven. Ons nieuwe design werkt echter ook uitstekend op een iPhone!
Tip voor andere smartphones
Een tip voor gebruikers van een Android of andere smartphone: je kunt Eet.nu toevoegen aan je beginscherm, op deze manier heb je wel een icoon en kun je de website net zo makkelijk bereiken als met een app.
Wat vind je van deze voorproefjes? Laat het ons weten! Feedback is altijd welkom.
Categorieën
- advertorial 12
- culinaire-agenda 72
- Eet.nu 34
- feestdagen 9
- foodevent 29
- hotspots 123
- informatief 163
- nieuws 12
- ontmoet-eet-nu 9
- pareltjes 7
- restaurant 56
- vacature 10
Laatste reacties
-
Je ziet ook steeds vaker dat ze vanuit restaurants zaken uitbesteden. We hebben al bij een paar, ...
-
Bedankt voor de tips!
-
Waar ik bij pasta gerechten erg van kan genieten, is hoe je met slechts enkele ingrediënten een h...
-
Goed dat je het zegt, ik heb de naam aangepast Arnaud! De punten komen eraan
-
In Breda zit een restaurant welke de veelzijdigheid van de aardappel viert in elk gerecht: htt...
-
Aha... Dit moet ik even doorsturen aan mijn kaas-verslaafde vrouw!
-
Onlangs gehoord dat je ook heel goed eieren kan koken in de airfryer!
-
Zelfs in Italië wordt het some gedaan: https://edition.cnn.com/travel/article/pineapple-pizza-ita...




Reacties
Heel strak! Gefeliciteerd!